ブログの投稿一覧を綺麗に整えたい時

ウェブサイトのトップページに、ブログの一覧などが表示できることがありますよね。
WordPressやWixでも、自動的にサムネイルのサイズが統一されて、キレーに見えるデザインのテーマやスキンもありますが、時折、記事ごとのアイキャッチ画像のサイズが異なっているのが、そのままトップページのサムネイル画像になって、凸凹になってるサイトも見かけたりします。
これ、なんとかならないかな〜と思いながらも放置している方もいるのではないでしょうか。
サムネイルのサイズを統一する、世界で一番簡単な方法があります
トップページのサムネイル画像が自動的に統一されるように、コードを使って設定することはもちろんできます。
でも、それを既存のテーマやスキンに使う、となると専門的な知識も必要になるし、下手にいじったらデザインが崩れることもリスクです。
手間をかけたくない、自動的になんとかしたい
でも、プロに依頼する予算はない。
という方にできる、世界で一番最適な方法は、アイキャッチ画像は必ず同じサイズ、もしくは同じ比率でを作る。
それだけです。
画像のサイズ・比率の変更方法
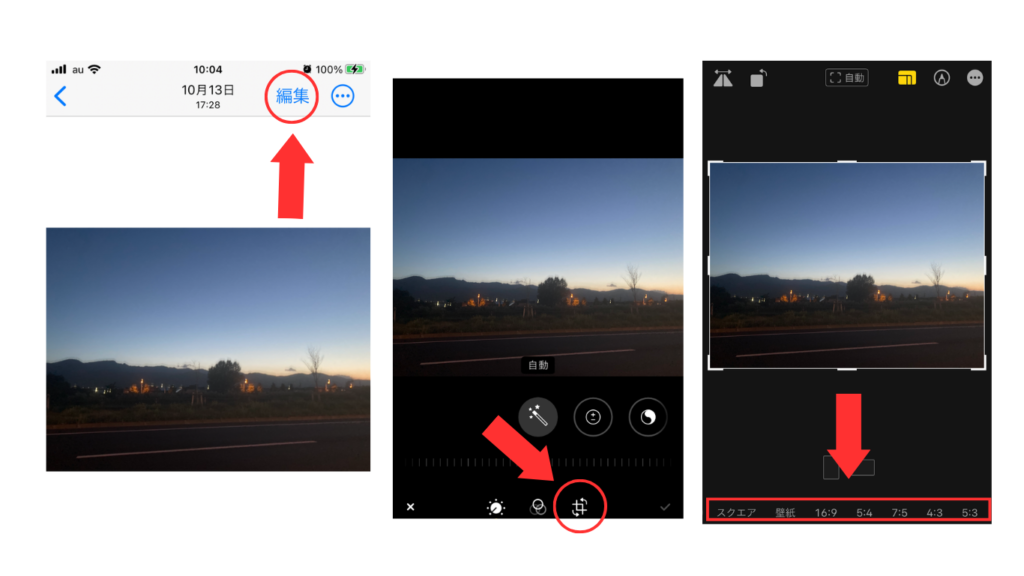
スマホに入ってる写真などは、iPhoneでは編集機能で比率を変えられます。
【iPhoneの写真編集機能】

こうしたサイズ比率のことを、アスペクト比(縦横比)と言いますが、これについては、こちらのサイトがイメージしやすいかと思います。
アスペクト比計算ツールも使えるので、こだわりたい人にお勧めします。
シンプルに、直接サイズを変更するには、今ならCanvaが一番です。
一度、カスタムサイズで自分の好きなサイズで編集すれば、その後は同じワークスペースで画像を追加していくだけです。
Canvaの使い方はネットに溢れてますが、私が毎月2回開催している勉強会でもお伝えできますので、よかったら参加してみてくださいね。
無料相談(60分)
個人事業主様向けのWEBサイト保守サービスの無料相談です。
・WordPressサイトの更新作業をしばらくしていない。
・サーバー会社から連絡が来てるがよくわからない。
・制作者と連絡がつかなくなってしまった。
・自分で管理運営できるようになりたい。
など、現状の把握と今後の管理方法についてご相談を承ります。
・WordPressサイトの更新作業をしばらくしていない。
・サーバー会社から連絡が来てるがよくわからない。
・制作者と連絡がつかなくなってしまった。
・自分で管理運営できるようになりたい。
など、現状の把握と今後の管理方法についてご相談を承ります。




